GO
NEXT LEVEL
日本最大級WebGL学習サービス
あなたのWeb制作スキルを次のレベルへ
とは
ハイレベルの技術を学ぶ、
オンラインプログラミング学習サービスです。
他のスクールでは学べない
最先端のWeb制作技術を習得できます。
 で突き抜けよう
で突き抜けよう
WebGLの基礎から丁寧に詳しく説明
仕組みから理解することで
オリジナルのエフェクトの作成が可能に
一般的なプログラミングスクールでは、基礎知識の習得に重点を置いています。
確かに基礎は非常に重要であり、それを軽視するつもりはありません。
しかし、基礎教育のみでは、競争の激しい現代の業界で差をつけることは難しくなります。
そこで
 ではグラフィックスを駆使したリッチなウェブ体験の構築方法を学びます。
ではグラフィックスを駆使したリッチなウェブ体験の構築方法を学びます。
さらに、ただ技術を学ぶだけでなくその背後にある原理を深く理解することで
教材で紹介されるビジュアルエフェクトを使用するスキルだけでなく
独自のクリエイティブなエフェクトを生み出すスキルも習得することが可能です。
LEARNING POINT
学べるポイント

全く新しい学習体験
教材はテキスト・スライド・動画を活用し、各学習内容に最適化されています。さらにNotEqualではコードを記述し、その実行結果を即座に確認できる機能があり、効率的な学習を支援します。

アップデートされ続ける教材
NotEqualの教材は受講者の声に合わせてアップデートされます。 新しい情報が出てくる度にアップデートし、分かりにくいセクションには受講者の声に合わせ補足のレクチャーを追加します。

購入から1年間質問し放題
購入から1年間は講師に質問を行うことができます。コースに関することであれば質問し放題ですので、安心してご受講ください。
PORTFOLIO
成果物


NotEqual|最先端の技術を学ぼう
ゼロからサイトを作成しながら、インタラクティブなWebGLサイトの裏側でどのような制御が行われているかを一通り学び、WebGLサイト作成ための汎用的なスキルを習得します。

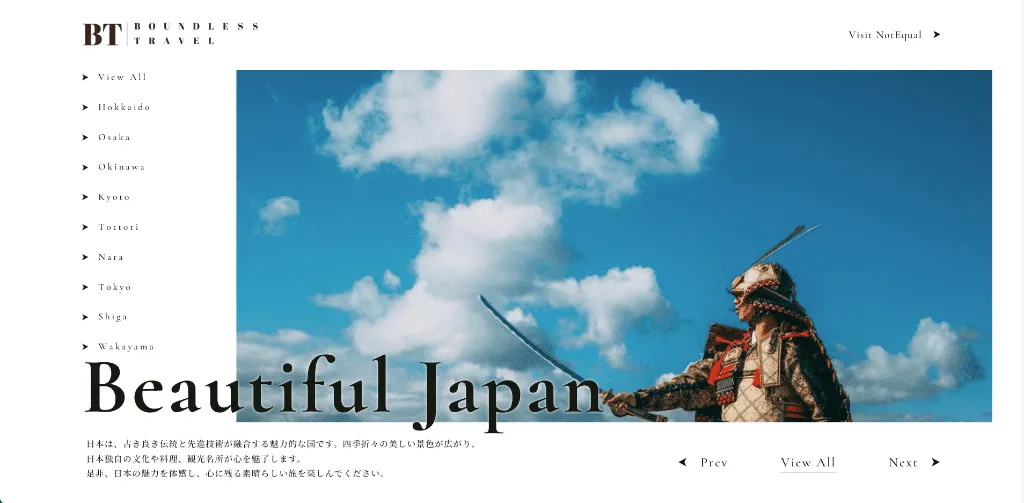
旅に出よう|日本の観光サイト
メッシュのスクロールに対する複雑な制御や画面遷移間で同一のメッシュをなめらかに移動させる方法など、最先端のWebGLサイトで利用される、様々な実践的なテクニックを習得します。

ジブリギャラリー
時事刻々と変化するジェネラティブなエフェクトやライティングを利用したテーマの切り替えの組み込みなど、WebGLならではのエフェクトを効果的に利用する方法を習得します。
COURSE
コース一覧
※無料体験登録をすることでコースの内容を詳細に確認することができます。
WebGL基礎コースではJSやCSSでは決して表現できないエフェクトをWebGLという技術を用いて作成していきます。
また、WebGLやThree.js(WebGLのライブラリ)の使い方について基礎から学び、応用の効く確固たる技術を習得します。
01 はじめに
基礎コース全体の紹介と受講方法について説明します。
02 Three.jsの基礎
まずは、Three.js(WebGLのJSライブラリ)を使って簡単なエフェクトを作りながら、Web上で3Dグラフィックスを描画する方法について学んでいきます!
03 WebGLの基礎
3Dグラフィクスを描写するためのWebGLの基礎について、仕組みや概念を基礎から学んでいきます!
こちらのセクションは初見で理解できなくても大丈夫です!コースを進めながら少しずつ理解していってください。
WebGL応用コースではこれまでWebGLを使って実際にポートフォリオサイトをゼロから作成します。
実際のWebサイトにWebGLを適用するためには様々な困難を解消する必要があります。PCやスマホなどの画面幅が異なるデバイスへの対応、ユーザー操作(クリックやスクロール、画面のリサイズ処理)への対応、端末性能に配慮した実装など一つのWebサイトとして完成されたものを作成するためには多くの問題を取り除かなければなりません。
応用コースではそれらの問題を解消し、一つの完成されたWebサイトを作成する手法について学びます。
また、完成したコードはHTMLとCSSを変更するだけでWebGLの効果を簡単に切り替えることができるローコードツールとしてご自身のプロジェクトでご利用いただくことができます。
01 はじめに
応用コース全体の紹介と成果物であるポートフォリオの全体的な挙動について説明します。
02 ポートフォリオの利用方法
ポートフォリオの利用方法について詳しく学びます。このセクションを学べばHTMLとCSSを変更することでオリジナルのWebGLのサイトが作成できるようになります。
03 インタラクション
このセクションからWebGLをWebサイトに組み込む方法を学びながら、汎用的なポートフォリオサイトの作り方について学びます。物体の位置やサイズの制御から、スクロールやマウス入力に応じた制御まで、WebGLのエフェクトをWebサイトに統合する際の注意点について学んでいきます。
WebGL実践コースでは、WebGLサイト作成専用の独自ライブラリ"negl"を使ってサイトを作成する方法を学びます。
応用編では、WebGLのサイトへの組み込みをゼロから実装し、インタラクティブなWebGLサイトの裏側でどのような制御が行われているかを一通り学びました。非常にタフなコースですが、それによって複雑な仕様にも対応することができる汎用的なスキルが身につきました。
実践編では、neglのチュートリアルを進めながら基本的なライブラリの使用方法を学びます。また、2種類のサンプルサイトのソースコードが提供されますので、それらを参考にライブラリが実際にどのように使用されるのかを確認していただきます。
WebGLのための複雑な制御はライブラリneglに任せて、独自のデザインやロジックだけに集中して手軽に自分だけのオリジナルポートフォリオを作成しましょう!
01 チュートリアル
neglの基本的な使用方法を解説します。メッシュのマウスでのアニメーションや画面遷移時のアニメーション制御などの基本的な機能を、ライブラリのAPIを利用することで実現します。
02 API
neglが提供するAPIの詳細なリファレンスを確認します。
03 エフェクト
neglが提供するWebGLのエフェクトの一覧をショーケースで確認できます。


SPECIAL BONUS
豪華特典
特典01
40時間の基礎コースを無料でプレゼント!
魅力的なグラフィックサイト構築のための基礎知識をマスターするための2つのコースを無料でご提供します!
WEB制作に自信がない方も、このコースで安心して基礎力を固めることが可能です。

フロントエンド基礎コース
JavaScriptやCSSを用いて、簡単なサイトを作成しながら重要なポイントや記述方法について学びます。基本的なスタイルの記述方法やサイト構築に自信のない方はこちら。

JavaScriptメカニズム
JavaScriptの書き方や仕組みについて徹底的に学びます。NotEqualで学ぶWebGLやThree.jsを学ぶ上でJavaScriptの仕組みを知ることは重要です。このコースで習得しましょう。
特典02
高機能な独自ライブラリをプレゼント!
本サービスをご受講いただいた方限定で高機能な独自ライブラリをご用意しております。
このライブラリはコースの内容を理解する前からハイクオリティなサイトが作れるようになります。
その為、コースを完走せずとも実務やご自身のサイトにハイクオリティなエフェクトを埋め込んだり、SPA化することができます。
特典03
NotEqual専用WordPressテーマをプレゼント!
本サービスをご受講いただいた方限定に高機能なWordPressテーマをご用意しております。
このテーマを用いることで、WordPressの管理画面から追加した画像や動画にも簡単にハイクオリティなエフェクトを適用できます!
ポートフォリオサイトの作成や、お客様のサイトの作成に是非ご活用ください!
特典04
受講者コミュニティへの参加
いつでも気軽に受講者同士が交流できるチャットルームへ参加できます。
受講者同士の交流や運営からの最新情報の受け取り、運営が開催するイベントへの参加権を獲得できます。
不定期で開催される勉強会にも参加できます。

REVIEW
受講者の声
STUDENT WORKS
受講生の作品
NotEqual受講生が制作した作品をご紹介します。
FAQ
よくある質問
初心者ですが受講できますか?
全くの初心者の方ですと少し難易度的に難しいかと思います。 ただ、基礎学習用教材として「フロントエンド基礎」「JSメカニズム」をご用意しておりますので、初心者の方でも受講いただくことは可能です。 コースの内容は購入前に一部プレビューすることができますので一度カリキュラムをご覧いただけますと幸いです。 プレビュー方法:ログイン後に商品の「詳細はこちら」からコースのプルダウンを開いて確認することが可能です。
WebGLやThree.jsの経験がなくても受講できますか?
はい。大丈夫です。WebGLとThree.jsについては丁寧に解説しています。 JavaScriptの基本的な部分や仕組みを丁寧に解説しているコースもご受講いただけますので、JavaScriptについてはそちらで学んでいただくことも可能です。
メンター制度はありますか?
購入後1年間は質問を無制限にできますが、メンター制度の提供はありません。そのため基本的には自主的に学習を進めていただく形となります。
質問可能な時間帯や回数は決まっていますか?
質問の回数はありません。また、質問いただいた内容は遅くとも翌営業日までにはご回答いたします。
質問期間の延長は可能ですか?
現在は質問期間の延長サービスは行っておりません。ご要望がありましたら随時検討いたします。
就職や転職、営業の相談はできますか?
転職や営業の相談についてはお受けしておりませんのでご了承ください。 弊社が運営するプログラミング無料オンラインコミュニティCodeTogetherがございます。是非そちらで質問してみてください。
学習に使用するPCのスペックに指定はありますか?
PCのメモリについては16GB以上を推奨し、8GB以上が必須となります。 また、本サービスで扱うWebGLはGPUで動くプログラムのため、古いPCの場合は動作にカクつきが出る可能性があります。 PCのスペックがご不安な場合には、一度ポートフォリオサイトを訪問して問題なく閲覧可能かどうかをご確認ください。
Windows、MacなどPCの指定はありますか?
PCの指定はありませんが、Windowsの場合はOSのバージョンが10以上である必要があります。
コースで使用されているプログラムをそのまま商用利用できますか?
基本的には利用可能ですが、NoCodeツールやプラグインにそのまま組み込んで販売、無償提供、無料公開するなどの用途にはお使いできません。詳しくは利用規約をご覧ください。
支払い方法は何がありますか?
クレジットカード払い・デビットカード払いが選択できます。ご了承ください。
クレジットカードは何が使えますか?
JCB, Mastercard, VISA, Discover, AMEXが利用可能です。
法人で受講する場合、一つのアカウントを使い回しても良いですか?
法人などの団体で複数人で受講を行われる場合は受講される人数分ご購入をお願いいたします。
UIDやログイン状況から、複数人での受講が発覚した場合は、人数分の料金のお支払いと同時に、悪質な場合は退会していただく可能性もありますのでご了承ください。
領収書は発行できますか?
個別での発行対応は行っておりません。商品のご購入時に送付させていただくメール内の明細を領収書代わりとしてご利用いただけますので、あらかじめご了承ください。